WordPress で初めてボタン設置してみました

このサイトはWordPressでテーマは「SANGO」で作成しています。柔らかいデザインが気に入ったので。
アフィリエイトの「公式ページへ」というようなボタンを作りたいと前から思っていたのですが、SANGOで実現できると知って胸躍りました。SANGOの作成者のサルワカさんが、ボタンの設置方法について記事を書いてくれています。
[sanko href=”https://saruwakakun.com/sango/affiliate-btn” title=”【SANGO】アフィリエイトリンクを改変せずにボタンを使う方法” site=”SANGO” target=”_blank”]
こちらに基づきボタン作成ができるようになったのですが、いやなにせWordPressでボタン設置したのは初めてだし・・・私がぱっとすぐには分からなかった点などをちょっと詳しく書いてみました。
functions.php と style.css の場所
まずつまずいたのが、「functions.phpって、どこから変更するの?」ということ。分かっている人にとってはすぐ分かることなのかも知れないのですが、だいぶ彷徨いました。
[box class=”box26″ title=”引用”]
アフィリエイトボタン用の新しいショートコードを使用できるようにするために、子テーマのfunctions.phpに以下のコードを貼り付けます。
【SANGO】アフィリエイトリンクを改変せずにボタンを使う方法
[/box]
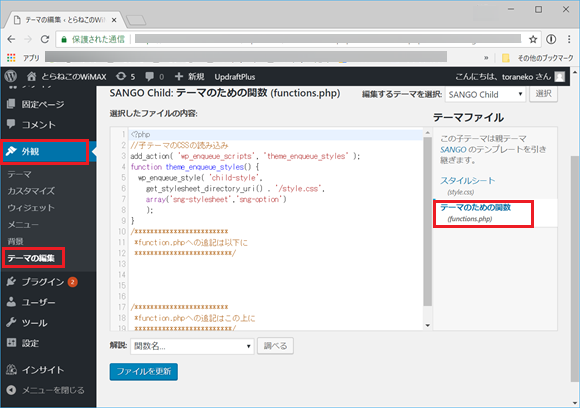
こちらですが、「外観」→「テーマの編集」と進むと、「テーマのための関数 functions.php」が見つかりました!!!

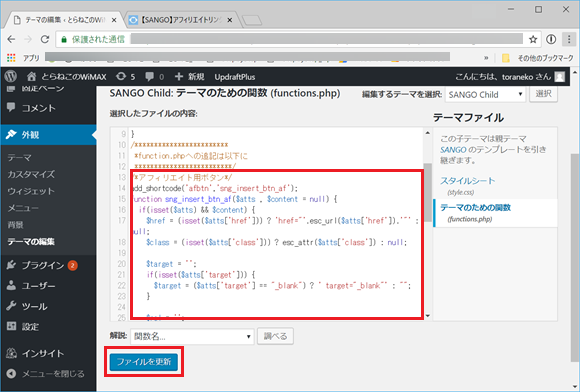
「追記は以下に」「追記はこの上に」と書いている間のスペースに、サルワカさんが「以下のコードを貼り付けます」と用意してくれているコードを貼り付けます。最後に「ファイルを更新」を押したらOKです。

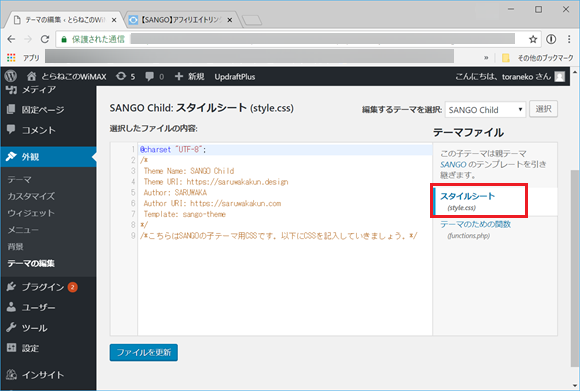
style.css についても同様です。

ボタンの文字が白くならない
「functions.php」と「style.css」を設定したら、あとは「afbtn」で挟めばいいとのことでしたので、やってみたのですが。

なんかね、こんな感じになってしまったんです。
[afbtn class=”raised main-bc strong”]
SANGO 公式ページへ
[/afbtn]
リンクの青色がそのまま文字の色になってしまっているような状態。ボタンの大きさもなんか違う。
文字の色については、同じような症状が出ている人がいたようでコメント欄で回答がありました。
おそらくブラウザのキャッシュの削除し忘れではないでしょうか。
おお・・・キャッシュの削除!私はキャッシュの削除をしたら、無事にボタンの文字が白くなりました!
Chromeのキャッシュの削除
①Chromeを開いたときに右上に表示されている、縦3つの点のマークをクリックします。![]() ←こんなやつ
←こんなやつ
② [その他のツール] → [閲覧履歴を消去] をクリックします。
③ 一般的には、「基本」タブを選択した状態で、期間は「全期間」を選択で良いかと。
④その他、削除するものを選択します。「Cookieや他のサイトのデータ」は選択しない方がいいです。
⑤ [データを削除]ボタンを押します。
参考:キャッシュと Cookie の消去ーGoogle アカウント ヘルプ
Internet Explorer、Microsoft Edgeの場合
手順についてはここで書くのは省略します。Microsoft のサイトより、こちらのサイトの方が分かりやすかった。
ブラウザーでインターネット一時ファイル(キャッシュ)を削除する方法|NEC LAVIE
Firefoxの場合
Firefoxさんの公式さんのページへのリンクを載せておきます。
Firefox のキャッシュを消去するには | Firefox ヘルプ
ボタンの大きさを訂正する
キャッシュの削除により、無事に文字が白くなりました!が、ボタンの大きさがおかしい。
[afbtn class=”raised main-bc strong”]
SANGO 公式ページへ
[/afbtn]
この件については、こう書いてたのを、

改行なしで書いたら解決しました。

[afbtn class=”raised main-bc strong”]SANGO 公式ページへ[/afbtn]
できたできた!!!!わーいヾ(*´∀`*)ノ
ボタンのサイズを変更する
ボタンもうちょっと大きいのがいいようなときもあるよなーと思ったのですが、大きくする方法が分からず。
色々模索した結果、ボタンを大きくする、というよりも、文字を大きくしたらボタンが大きくなりました。
HTML形式の「テキストモード」にて、リンクのソースを記載したら、

テキスト文字を span class="big" で挟み、

「ビジュアルモード」に戻って afbtn で挟むと、

[afbtn class=”raised main-bc strong”]SANGO 公式ページへ[/afbtn]
大きめのボタンになりました!!!
ちなみに、span class="big" を span class="sobig" にすると、もう一回り大きいサイズになります。
文字を大きくしてもいいの?afbさんに聞いてみた
ボタンの大きさの変更の仕方について書きましたが・・・とはいえ、この方法がOKなのかどうかはちょっと微妙だなと思いまして。
使うことを想定しているのが、こういう「自由テキスト」の形式のもの。

このリンクであれば「自由テキスト」のところを「公式ページへ」などと文言を変更してもOKです。なので、「自由テキスト」の箇所に該当するところは変更OKという解釈で span class="big" で挟んだというのが上記の説明なのですが・・・文言修正OKだけど、文字の大きさを変えるのってOKなのかは自信がなくてですね。
自由テキスト、私はアフィリエイトASPの「afb(アフィb)」でよく見かけます。ボタンが作成できたのが嬉しくてやたらボタン作ってるのですが、afbさんにお聞きした結果としては、上記のように文字を大きくするのはOKだそうです◎
念のための補足として、お聞きしたのはafbさんだけですので、他のASPではどう判断されるかは分かりません。
別のアフィリエイトASPで自由テキストがなかったときに「テキストの文字を変更してもよいでしょうか?」とメッセージを送ったのですが、回答はありませんでした。こちらのサイトではアフィリエイトをする上の注意事項として「広告の文字変えるようなことはダメ」って書いてました。基本NG事項なんだから、回答するまでもないよってことでしょうか。
ボタン一覧
ここでは基本的な "raised main-bc strong" (メインカラーが背景色のボタン)の作成で説明しましたが、その他のボタンについては以下より確認できます。
[sanko href=”https://saruwakakun.design/buttons” title=”40種類以上のボタンを用意” site=”SANGO”]
おしゃれなボタンが作成できますように!!
関連記事
[kanren id=”402″]
[kanren id=”830″]
がんばって調べて書いた
[card2 id=”261″]



